【ブログ】サイドバーにTwitterのタイムラインを埋め込む

こんにちは、コル(@bravecol)です。
今回はブログを運営する際にTwitterのタイムラインを表示させたので
忘れないようにやり方を記載しておきます。
メリットは日々のタイムラインでの発言がわかるので管理者の人間性がわかること
デメリットはサイトが少し重くなる程度です。
TwitterのURLを確認する
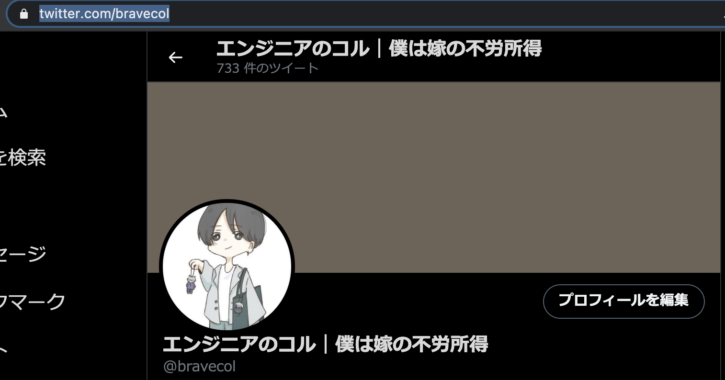
Twitterの画面を開いて「プロフィール」をクリックした際のURLになります。
「https://twitter.com/ユーザー名」です。
下記の画像でハイライトしている箇所がそれに当たります。

タイムラインコードを取得する
次にタイムラインコードというものを取得します。
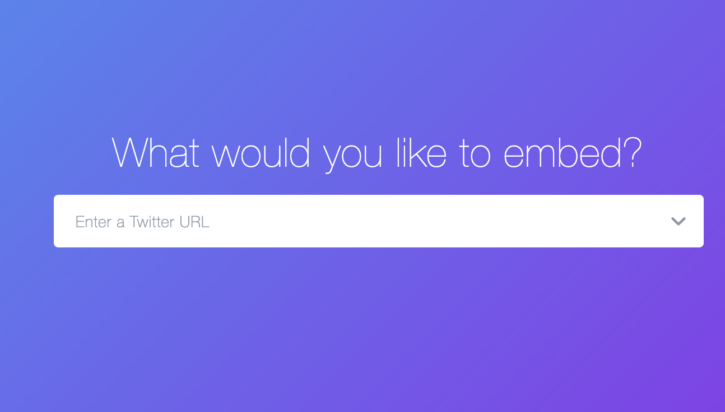
https://publish.twitter.com/にアクセス後、下記に自身のTwitterのURLを入力します。

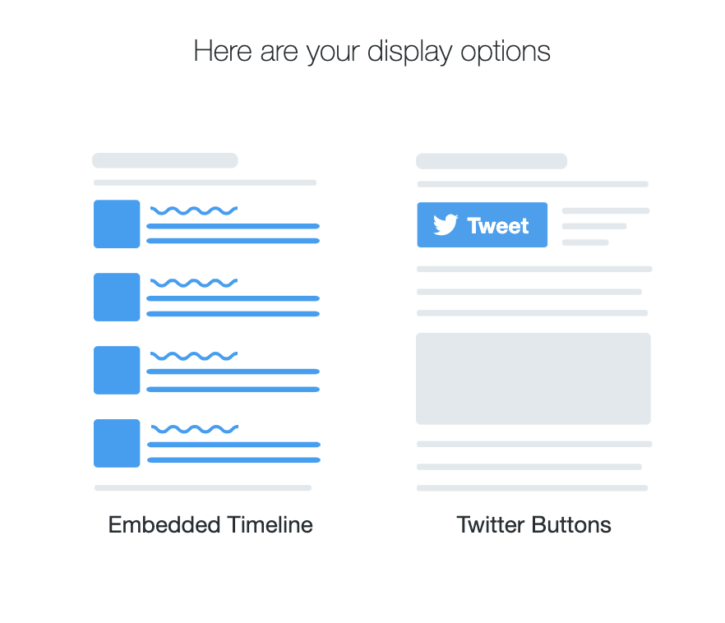
すると表示形式を選ぶように促させるので好きな方を選んでください。
僕は左の形式にしました。

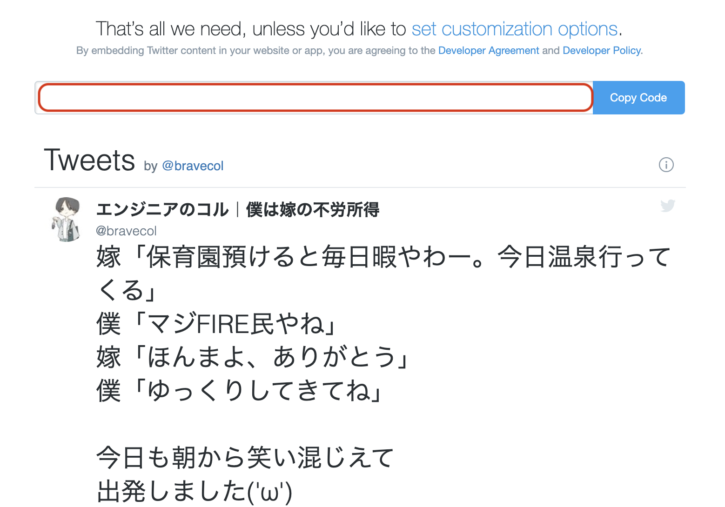
表示形式を選択すると赤枠部分にコードが表示されます。
「Copy Code」をクリックしてコピーしましょう!
(この日何回嫁にFIREって言ったかわからん^^笑)

右上の「set customization options.」でDark背景にしたりカスタマイズができるので興味ある人はそこで調整可能です。
細かい調整
何も設定しないまま「Copy Code」でサイトに貼り付けすると、縦に長〜いTLが掲載されます。
このままは本当にみづらい。。。そのため下記を追加します。
| 属性 | 備考 |
| data-height | 掲載するTwitterのTLの高さを調整 |
| data-tweet-limit | 掲載するTwitterのTweet数を調整 |
サイドバーにTLを掲載する
タイムラインコードがコピーできたら
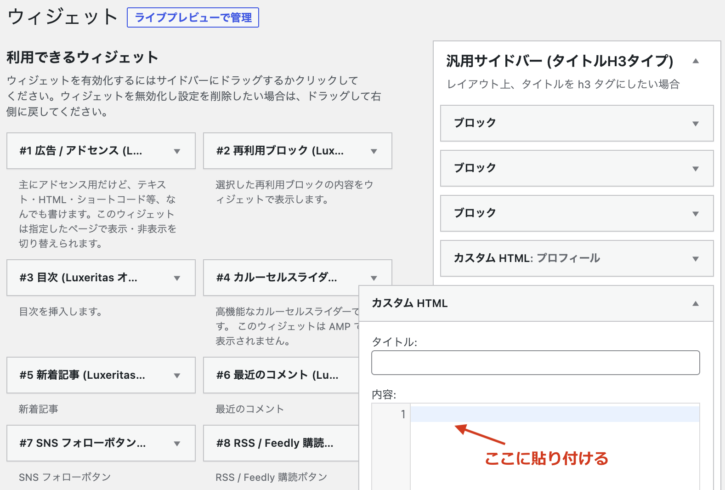
WordPressのウィジェットで「カスタムHTML」を選択して貼り付けしましょう!

サイトを確認する
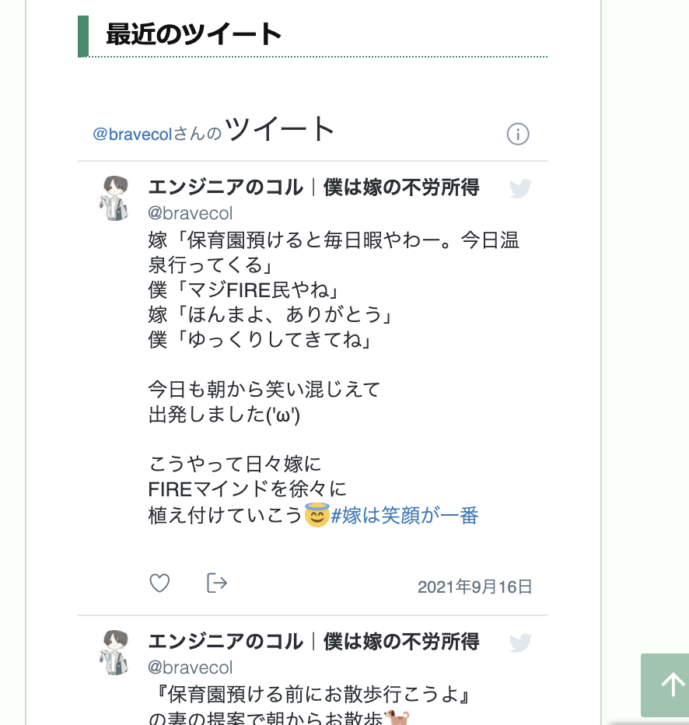
サイトを確認してみると無事表示されていることがわかります。

以上で終了です。
これがサイドバーにTwitterタイムラインを掲載する方法です。
一応Twitterの公式サイトのヘルプセンターに書いてあるんですが画像付きで残しておかないと忘れそうだったので残しました。
これで忘れることなくサイト作りに励めます。
ありがとうございました。
