【VSCode×ESLint】ファイル保存時にESLintを適用する方法
こんにちは、コル(@bravecol)です。
新規プロジェクト立ち上げ案件に入った際や個人開発の際に、VSCodeでのESLint設定方法をついつい忘れてしまうので備忘です。本記事ではVSCodeでファイル保存時に自動的にESLintを適用する方法を解説しています。
概要
流れとしては以下の工程で完了します。
- ESLintのインストールと設定
- ファイル保存時にESLintを有効にする
- Prettierとの併用方法
ESLintとは?

ESLintはJavaScriptおよびTypeScriptコードの静的解析ツールです。
具体的にはESlintを導入によってプロジェクト固有のコーディング規約ルールの適用や単純な構文エラーなどコードのエラーや問題を早期検知できます。
その結果、チーム開発の場合でもシステム全体のコードの一貫性を維持できます。
ESLintのインストールと設定
VSCodeでESLintを使用するためには拡張機能としてインストールする必要があります。
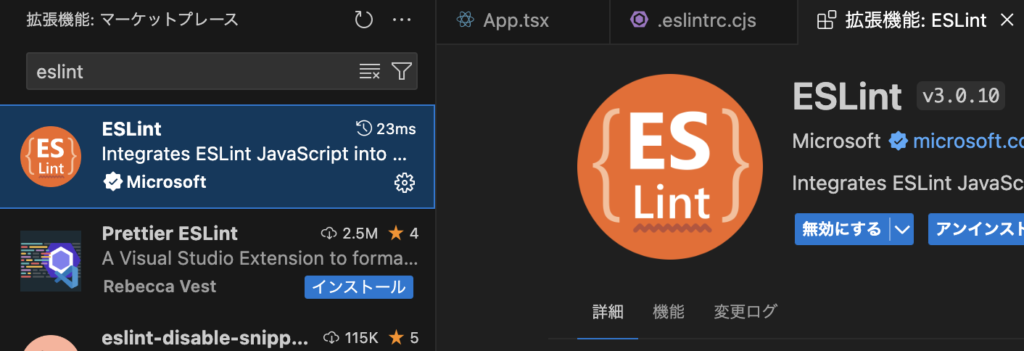
ESLintのインストール
VSCodeより拡張機能アイコンをクリックし、検索バーに「eslint」と入力します。

ESLintの設定
インストールが完了したら、設定ファイル(settings.json)を開きます。
windowsの場合 : ctrl + ,
macOSの場合 : command + ,
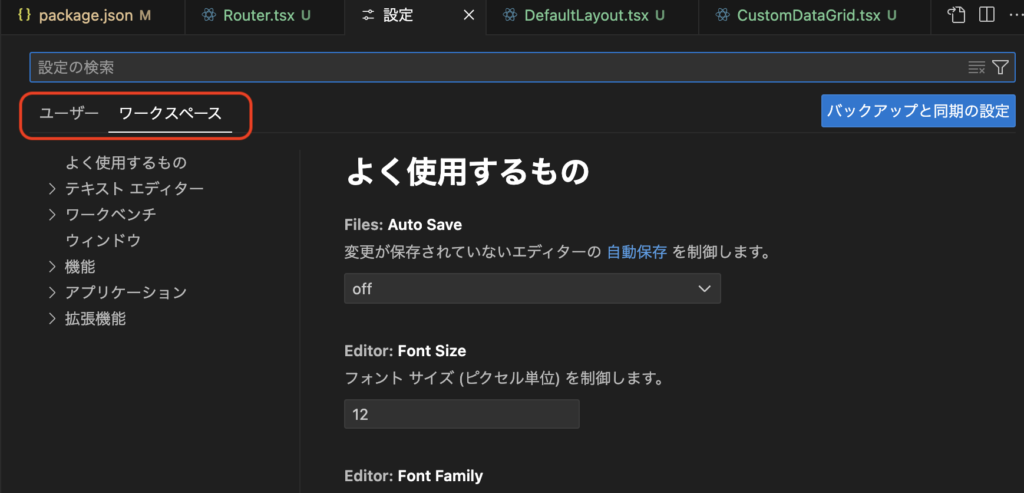
で開けるので楽です。下記のような画面が開くと思います。
設定ファイルの適用範囲を選択

ユーザー設定はVSCode全体への設定、ワークスペース設定は個別のワークスペースごとの設定です。
好きな方の設定を選んでください。(優先度はデフォルト<ユーザー<ワークスペースです)
判断基準としては下記のような感じで選ぶのがいいかなと思います。
- ユーザー設定 → ワークスペースに依存せずVSCode全体適用したい場合
- ワークスペース設定 → チーム開発で設定を統一したり、プロジェクトごとに切り替えたい場合
設定ファイル(settings.json)に追記する
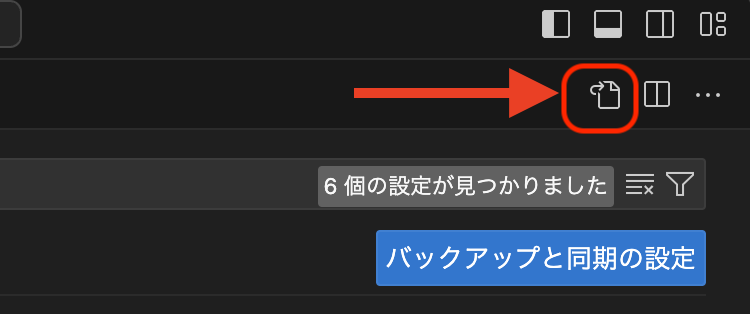
VSCodeの右上に「設定(JSON)を開く」アイコンがあるのでそこからJSONファイルを開きます。
(ワークスペース設定を選んだ方はルートの「.vscode→setting.json」の階層にあります)

下記のようにsetting.jsonにて下記項目を設定します。
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"editor.defaultFormatter": "esbenp.prettier-vscode", // prettierを用いる場合に設定
"eslint.format.enable": false // prettierを用いる場合に設定
}
ESLintのルール設定
eslintrc.jsをルート配下に作成します。

Prettierとの併用方法
フロントエンド開発の現場で必ずと言っていいほど見かけるPrettier(コード整形ツール)があります。よくESlintと併用されるのですが一部競合する部分があるので併用方法を記載しておきます。
もし設定予定だけどまた実践してない方はこちらにPrettier設定方法も解説してありますのでご覧ください。

まずESLint, Prettierの役割を把握する
PrettierとESLintは両者を併用することでより一貫性のあるコードを保つことができます。
役割が違うことを理解しておいてほしいです。
- ESLint – 構文チェック
- Prettier – 整形ツール
となります。それはPrettier公式にもこのように記載しています。
In other words, use Prettier for formatting and linters for catching bugs!
https://prettier.io/docs/en/comparison.html
つまり「フォーマットにはPrettierを使用し、バグの検出はlinterを使用してね」と。
では、別の役割なのになぜ競合するか?
それはESLintだけでも整形できるからです^^;
そのためPrettier公式のIntegrating with Lintersページに競合を避けるための方式が紹介されているのでこれを設定します。
Prettierとの競合を避ける設定
eslint-config-prettier をインストールします。
npm install --save-dev eslint-config-prettiereslint-config-prettier をeslintrc.jsに以下を追加します。
(ポイントは”extends”の配列の末尾に”prettier”を記載すること)
module.exports = {
...
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react-hooks/recommended",
"prettier",
],
...
};Githubのeslint-config-prettierのREADME.mdの通りなのですが「”some-other-config-you-use”」は「ほかの設定があれば」という意味合いになります。なので上記のようにextends欄に他の設定があればその末尾に”prettier”を記載することで競合を避けることができます。
6. まとめ
以上、VSCodeでファイル保存時に自動的にESLintを適用する方法、またコードフォーマッターPrettierとの競合を避ける方法を解説しました。ESLintを用いることでコードの品質と一貫性を高めることができます。
フロントエンドのチーム開発ではほぼ導入されているのでこの機に設定してない方は導入してみるのも良いと思います。
この記事がどなたかの助けになれば幸いです。ご一読ありがとうございました^^

