【VSCode×Prettier】ファイル保存時にコードフォーマッターを適用する
こんにちは、コル(@bravecol)です。
新規プロジェクト立ち上げ案件に入った際や個人開発の際に、VSCodeでのPrettier自動整形の設定方法をついつい忘れてしまうので備忘です。本記事ではVSCodeでファイル保存時に自動的にPrettierを適用する方法を解説しています。
概要
流れとしては以下の工程で完了します。
- Prettierのインストール
- PrettierをVSCodeのデフォルトフォーマッターに設定
- ファイル保存時にフォーマッターを適用する設定
- (必要があれば)カスタム設定の追加
Prettierとは?
Prettierはコードの整形(フォーマッティング)を自動的に行ってくれるツールです。
特定のスタイルガイドに従ってコードを整形することで、一貫性のあるコードベースを保つことができます。
言語の対応もこの執筆時点で主要な大半のプログラミング言語に対応しています。

Prettierのインストールと設定
VSCodeでPrettierを使用するためには、拡張機能としてインストールする方法が簡単です。
Prettierのインストール
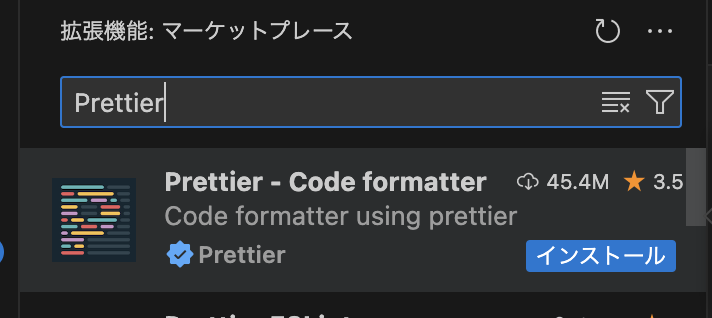
- VSCodeを開きます。
- 左側の拡張機能アイコンをクリックします。
- 検索バーに「Prettier」と入力し、公式の下記「Prettier – Code formatter」をインストールします。

Prettierの設定
インストールが完了したら、設定ファイル(settings.json)を開きます。
windowsの場合 : ctrl + ,
macOSの場合 : command + ,
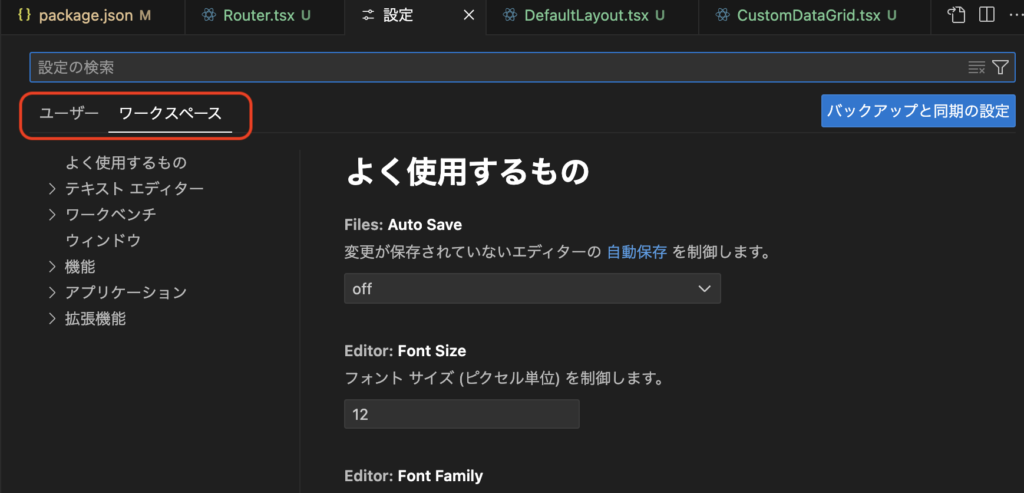
で開けるので楽です。下記のような画面が開くと思います。
設定ファイルの適用範囲を選択

ユーザー設定はVSCode全体への設定、ワークスペース設定は個別のワークスペースごとの設定です。
好きな方の設定を選んでください。(優先度はデフォルト<ユーザー<ワークスペースです)
判断基準としては下記のような感じで選ぶのがいいかなと思います。
- ユーザー設定 → ワークスペースに依存せずVSCode全体適用したい場合
- ワークスペース設定 → チーム開発で設定を統一したり、プロジェクトごとに切り替えたい場合
Prettierをデフォルト設定として適用する
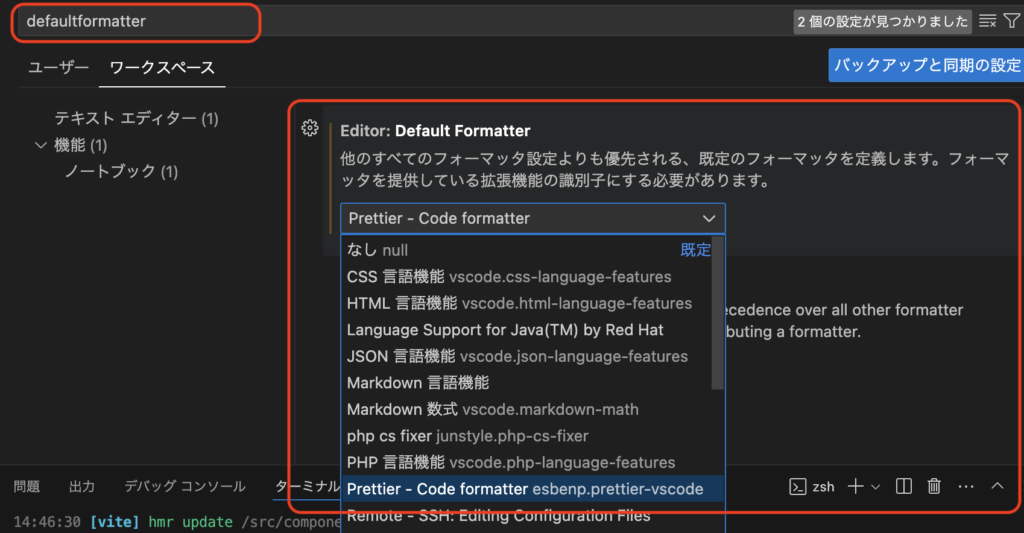
次に検索部分に「defaultformatter」と入力します。
「Editor: Default Formatter」の設定項目が初期設定では「null」になっているため「Prettier」へ変更します。

ファイル保存時に自動フォーマットを有効にする
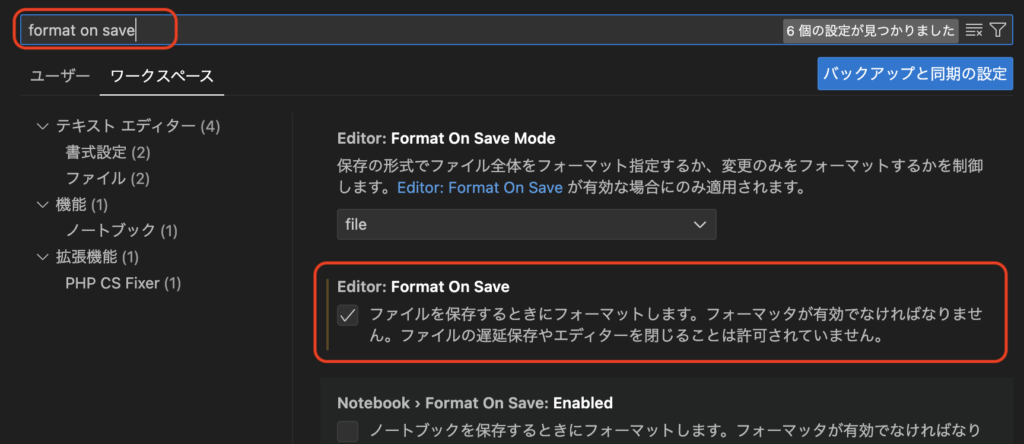
同じように検索部分に「format on save」と入力します。
「Editor: Format On Save」の設定項目でチェックを入れます。

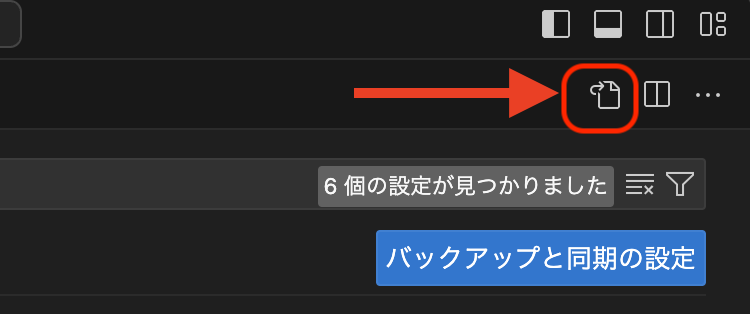
以上で設定が完了です。VSCodeの右上に「設定(JSON)を開く」アイコンがあるのでそこから開いてみてください。(ワークスペース設定を選んだ方はルートの「.vscode→setting.json」の階層にあります)

下記のようにsetting.jsonがなっていれば適用完了です。
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}カスタム設定の適用
Prettierはデフォルト設定でも十分ですが、プロジェクトのニーズに応じて下記の手法でカスタマイズすることもできます。
プロジェクトごとの詳細設定
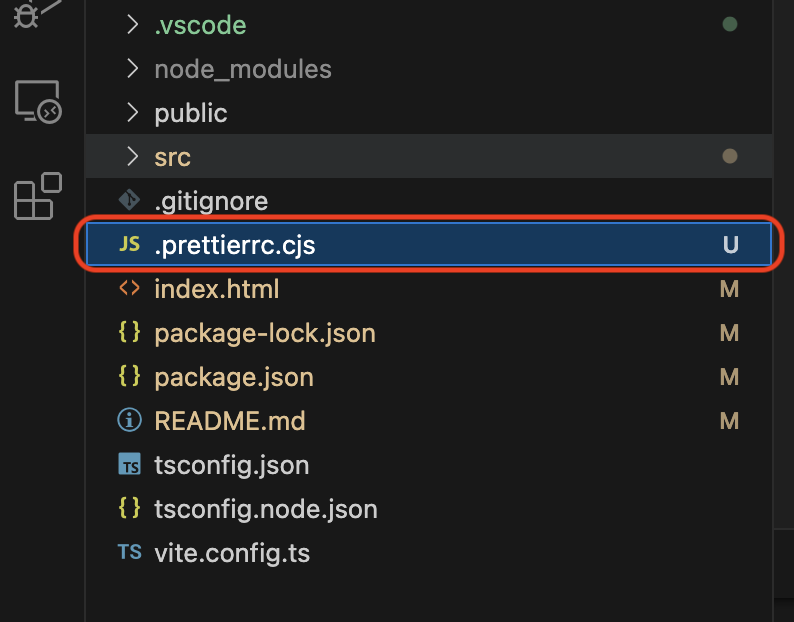
プロジェクトのルートディレクトリに「.prettierrc.cjs」ファイルを作成します。

上記ファイルに下記を記載します。
module.exports = {
// ここにオプションで詳細設定を記載します
};枠はできたのでここにオプション設定を記述していきます。(オプション一覧は公式サイトOptionページ参照)
細かくカスタマイズできるため、フォーマッターの詳細設定を行いたい場合は実施すると良いです。
僕は一旦下記のようにやってみましたのでいくつかピックアップして記載しておきます。
module.exports = {
// 1行の最大文字数
printWidth: 100,
// 末尾のカンマ設定
trailingComma: 'es5',
// ステートメントの最後にセミコロンを設定
semi: true,
// 文字列はシングルクォートで囲む
singleQuote: true,
// インデントにタブは使用しない
useTabs: false,
// インデントのスペースは2文字
tabWidth: 2,
};1行の最大文字数
デフォルトでは1行最大80文字です。
その文字数を下記では100文字に変更しています。
// 1行の最大文字数
printWidth: 100,末尾のカンマ設定
複数行のカンマ区切りの構文構造において可能な限り末尾のカンマを出力します。
デフォルトではall(可能な限り末尾カンマを設定)です。
最新バージョンを用いることが通常なので特に設定する機会はないかもしれませんが、TypeScriptのバージョンやブラウザが古い場合はes5を設定することを推奨します。
// 末尾のカンマ設定
trailingComma: "es5",文字列はシングルクォートを指定
文字列の囲みにダブルクォートではなくシングルクォートを指定します。
// 文字列はシングルクォートで囲む
singleQuote: true,インデントにタブ文字を使用するかどうか
インデントにタブ文字を使用するかどうかを設定します。
下記ではスペース文字をインデントとして採用します。
// インデントにタブは使用しない
useTabs: false,インデントの文字数指定
インデントの文字数を指定します。
上記のuseTabs: falseにしているため、下記設定によりスペース2文字となります。
// インデントのスペースは2文字
tabWidth: 2,プロジェクトごとの無視設定
次に特定のファイルやディレクトリをフォーマットから除外したい場合です。(公式サイト「Ignore Code」ページより)
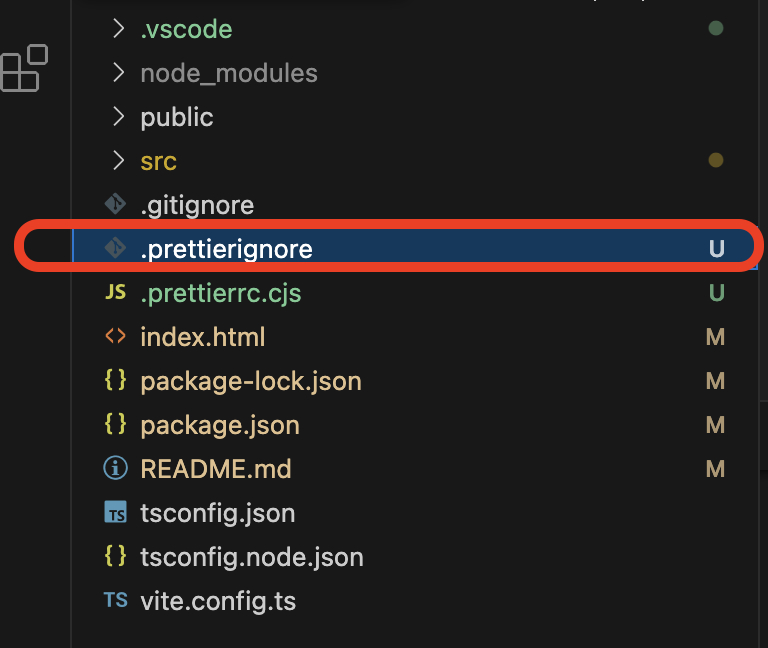
プロジェクトのルートディレクトリに「.prettierignore」ファイルを作成します。

このファイルに除外したいファイルやファイルパスを記載します。
package.json
package-lock.json
README.md構文としては「.gitignore」と同じです。そのため指定ファイル以外にファイルパス配下やワイルドカードを用いた手法も可能です。
まとめ
VSCodeでファイル保存時に自動的にPrettierを適用する方法を解説しました。
チーム開発では特にPrettierを使用することでコードの一貫性を保ち、開発効率を向上させることができます。
この記事がどなたかの助けになれば幸いです。ご一読ありがとうございました^^

