【BASE】ショップURLを独自ドメイン化(wwwなしでアクセス)
こんにちは、コル(@bravecol)です。
今回はとある事情で「ネットでお店を開くなら!BASE♪」を触ることになりました。しかしBASEで独自ドメイン化する時に「wwwなし」(サブドメインしか設定できない)だとできませんでした。
そこで今回は

え?サブドメインしか設定できないの?
wwwなしだとダメなの?
という想定外の事態に遭遇したため、どのURLからもアクセスできるようにしてみた、という話です。
背景
ネットショップを無料で持てる素敵なサービスBASEさん。
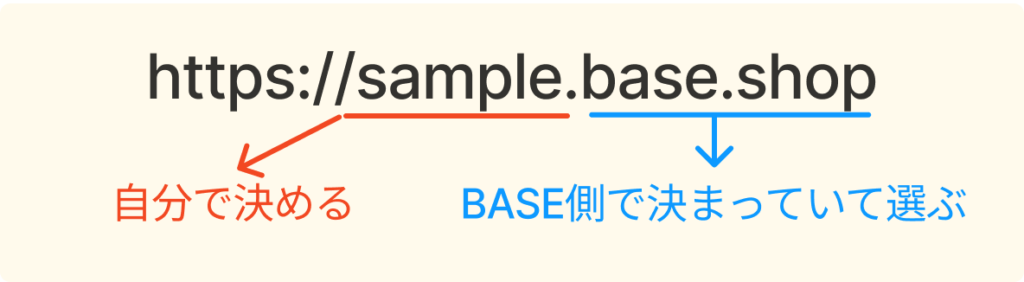
サクッとアカウントを作ってショップを作成すると下記のようにURLが「https://sample.base.shop/」や「https://sample.base.ec/」のようになります。(後半はBASEで用意されたものから選択する形)

この状態でアクセスしてみると下記はアクセス可能です。
- SSLあり https://sample.base.shop/
- SSLなし http://sample.base.shop/
ここからBASEを「独自ドメインで運用したい」と考えるのはサイト運営者には多いと思います。
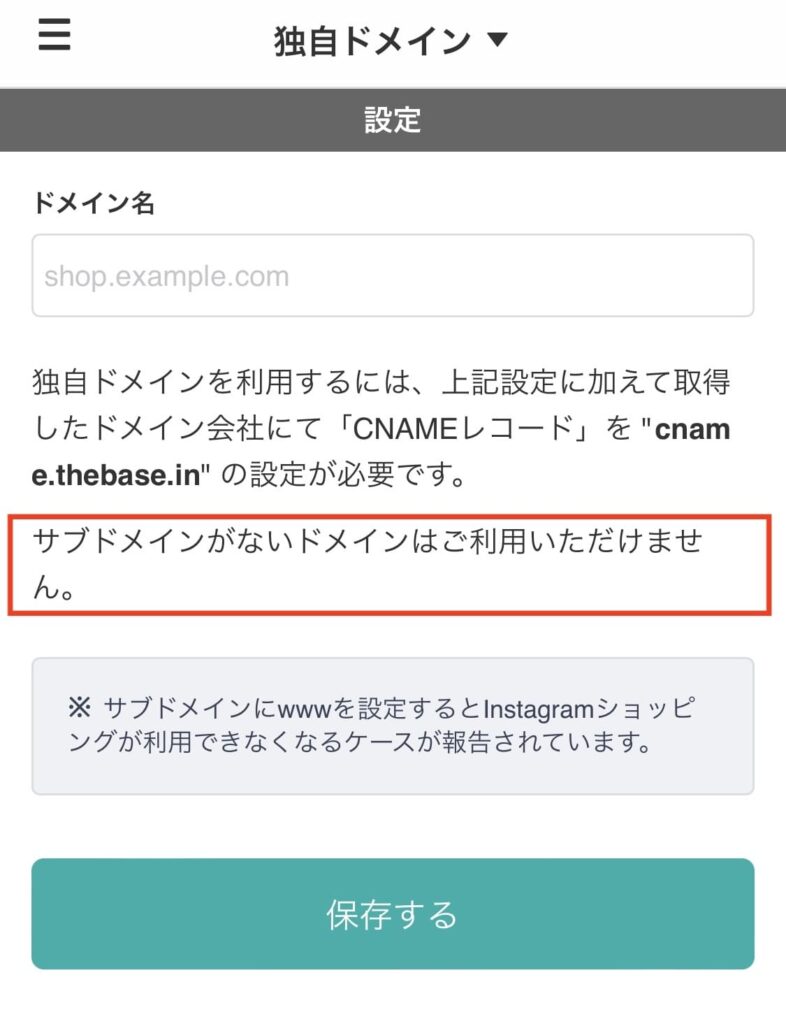
BASEの独自ドメイン化はメニュー「Apps」→「独自ドメイン」→「インストール」へ進むと設定ができます。


しかし画像の通り「サブドメインがないドメインはご利用いただけません」と表示されています。

つまり「https://sample.com」には出来ず、「https://www.sample.com」しか出来ません^^;
「httpでもhttpsでもサブドメイン(例ではwwwのこと)ありでもサブドメインなしでもアクセスできるようにさせてください、BASEさん!!」というのが僕の本音でした。
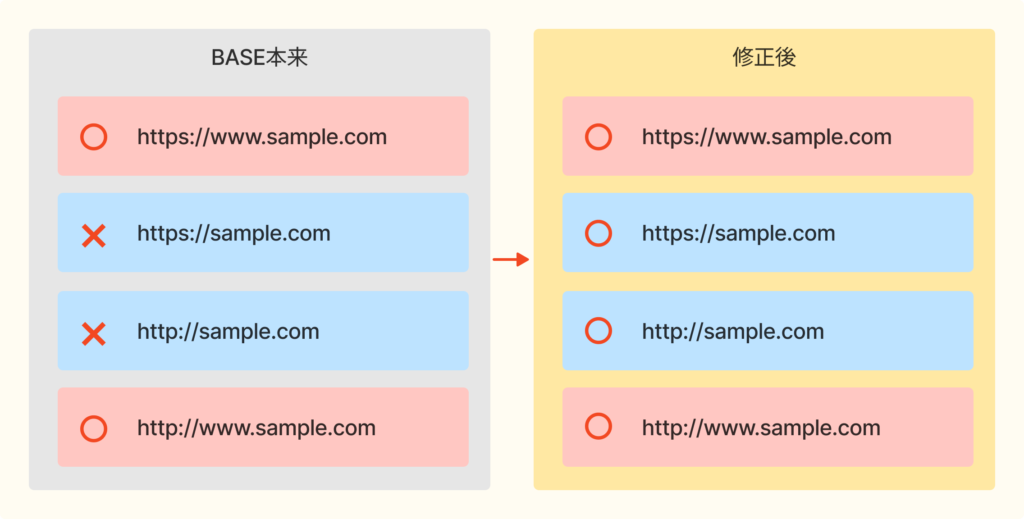
そこで公式では現状出来そうにないので、BASEではなく独自ドメインを取得したサーバー側で設定を行い下記のようにどれにアクセスしても表示できるように対応します。

対応内容
必要なものは一つだけ。
- Xserverなどドメイン取得をしているサーバー
Xserverなどサーバー側の「.htaccess」に下記を記載することでリダイレクトさせて実現します。
(下記コピペで行けます!)
# BASEがサブドメインしか受け付けないためリダイレクト追加
RewriteEngine on
# httpの場合、wwwなしのhttpsへ転送
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# https, wwwなしの場合 wwwありのhttpsへ変更
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]手順解説
今回はXserverにて行いました。
サーバーの設定箇所を開く(例:Xserver)
まずはXserverのサーバー管理の画面を開きます。アカウントログイン画面よりログインして「サーバー管理」の画面に移動しましょう。
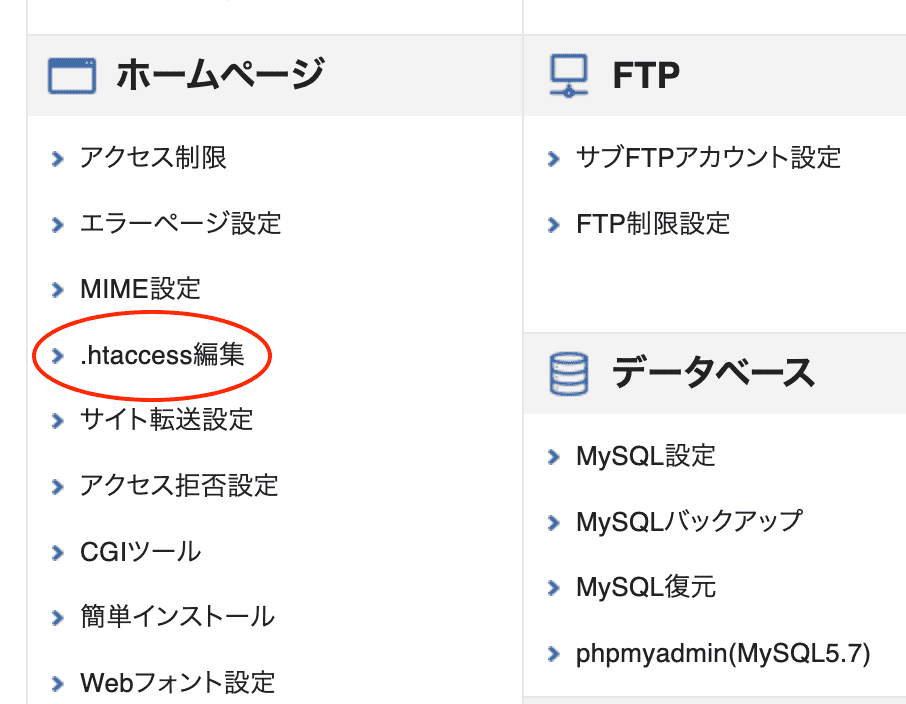
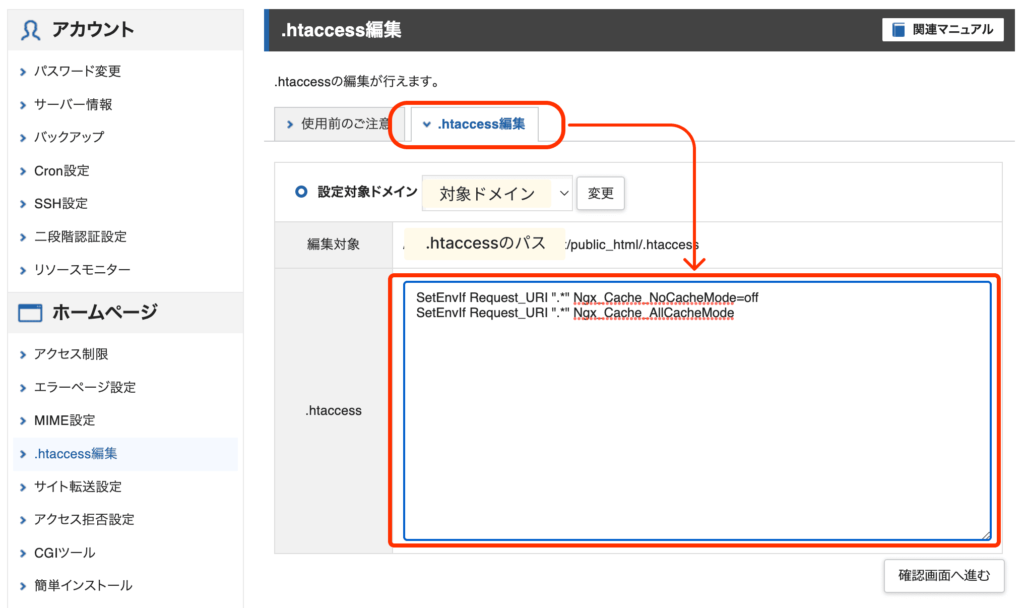
下記の「.htaccess編集」を選択します。

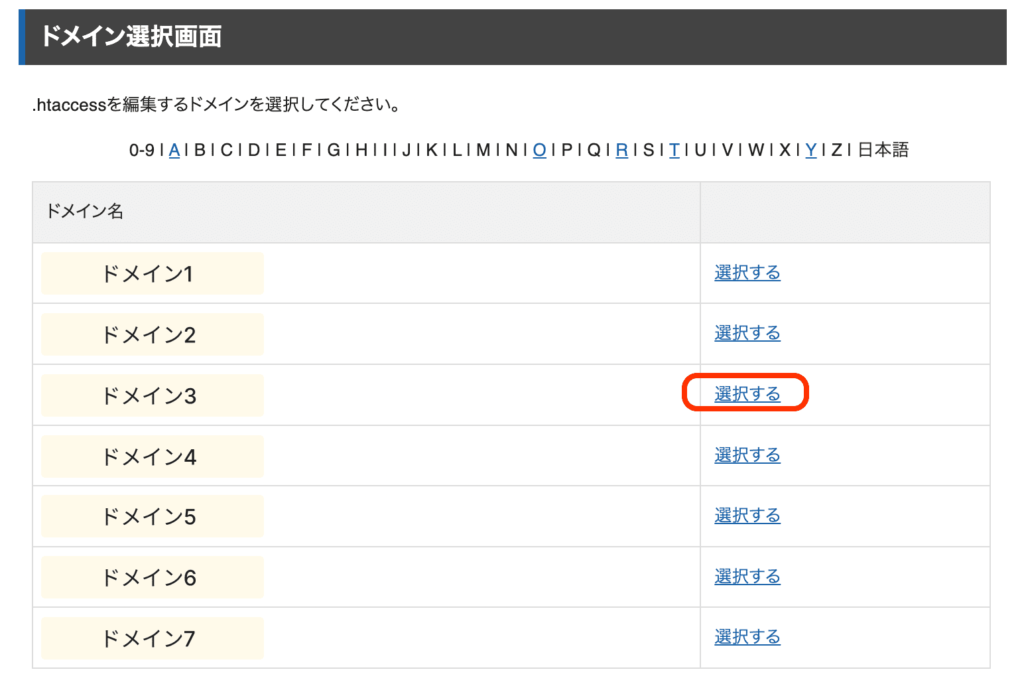
次に独自ドメインとして設定する対象のドメインを選択します。

次に「.htaccess編集」タブの「.htaccess」欄を編集します。

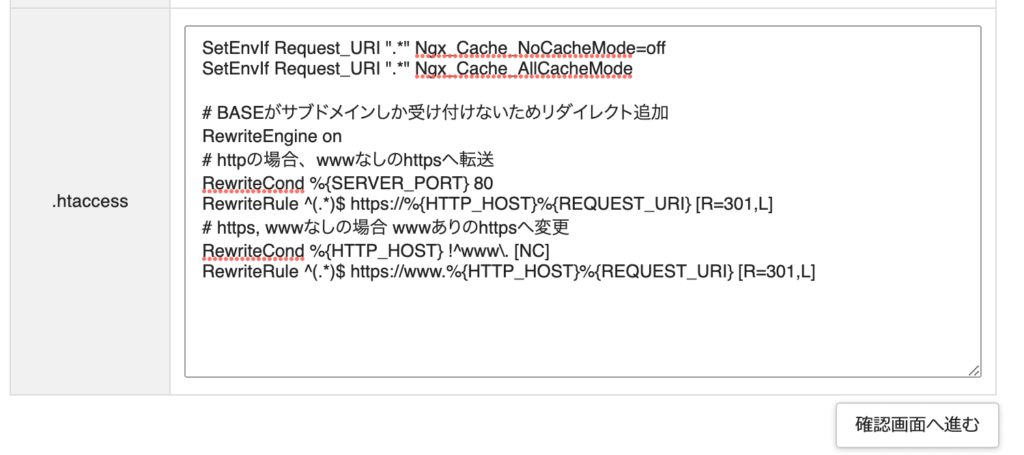
「.htaccess」に追記
実現したいことは「httpsでもhttpでも、wwwありでもなしでもアクセスできるようにする」です。
そこでまずは単純にこうしました。
- http, wwwなし, 対象ドメインの場合
- http, wwwあり, 対象ドメインの場合
- https, wwwなし, 対象ドメインの場合
をそれぞれ「https, wwwあり, 対象ドメイン」へ転送する、というものです。
# BASEがサブドメインしか受け付けないためリダイレクト追加
RewriteEngine on
# http, wwwなし, 対象ドメインの場合
RewriteCond %{SERVER_PORT} 80
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# http, wwwあり, 対象ドメインの場合
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# https, wwwなし, 対象ドメインの場合
RewriteCond %{SERVER_PORT} 443
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]アクセスした結果きちんと上記で動作しました。
ただ、、、なんかすごーく回りくどい。。。そこで少し考えました^^;
「.htaccess」の最適化
よくよく考えたらこれでいいのでは?と思ったのがこちらです。
- httpの場合、wwwなしのhttpsへ転送
- https, wwwなしの場合 wwwありのhttpsへ変更
# BASEがサブドメインしか受け付けないためリダイレクト追加
RewriteEngine on
# httpの場合、wwwなしのhttpsへ転送
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# https, wwwなしの場合 wwwありのhttpsへ変更
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]「http, wwwなし」「http, wwwあり」で場合分けしてましたが「wwwなしのhttps」で一つに集約。
その後、2つ目の「wwwなしのhttpsの場合 wwwありのhttpsへ変更」でアクセス可能にしてます。

結果確認
それでは設定内容でリダイレクトされているか検証です。
今回はHTTPステータスコードにて判定していきます。関連する部分のみ簡単に載せておきます。
| コード | 概要 | 今回の判定内容 |
|---|---|---|
| 200 OK | リクエスト成功 | 正常に画面表示された |
| 301 Moved Permanently | 恒久的なリダイレクト | 指定のURLへ移動した |
| 307 Temporary Redirect | 一時的なリダイレクト | 指定のURLへ移動した |
ご興味がある方はHTTPステータスコード一覧をご覧ください。
今回は最終的に「200 OK」が返ってくればOKとします。
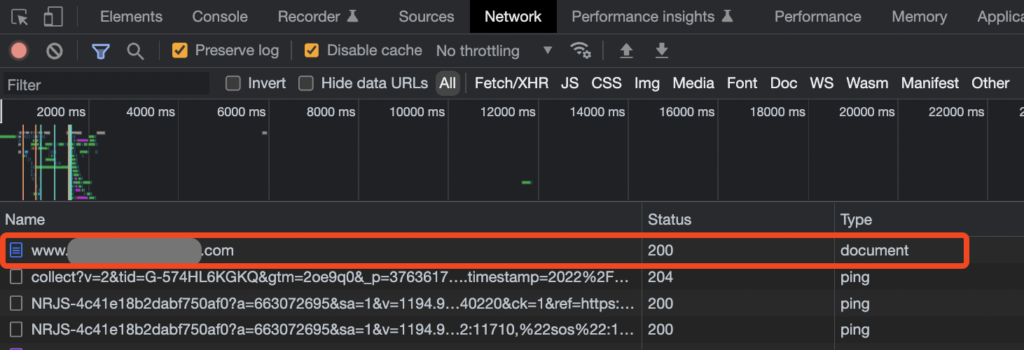
リダイレクトに関してはChromeの開発者ツール(F12キー)の「Network」タブから簡単に確認できるため、こちらで確認することにします。
(キャプチャでは独自ドメインの部分はプライバシーのため隠していますm(_ _)m)
サイトにアクセス(https、wwwあり)
まずは「https://www.sample.com」などの通常パターンを検証。

問題なく「200 OK」となり正常に画面表示ができました。
サイトにアクセス(https、wwwなし)
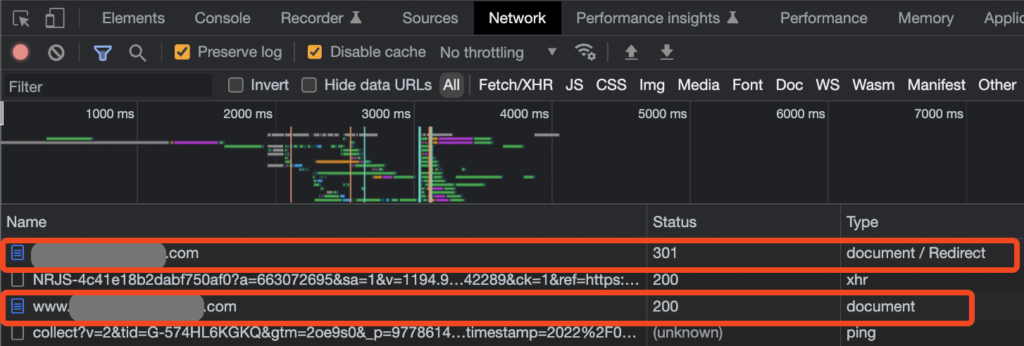
次は「https://sample.com」など、wwwなし&httpsアクセスのパターンを検証。

301リダイレクト後に「200 OK」となり正常に画面表示ができました。
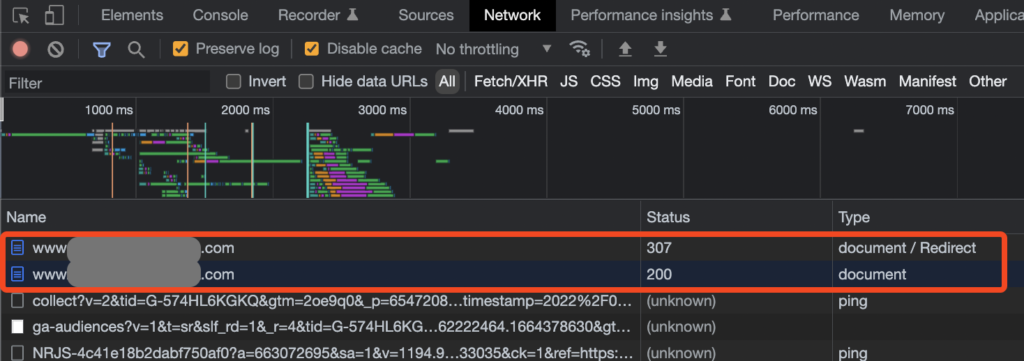
サイトにアクセス(http、wwwあり)
次は「http://www.sample.com」など、wwwあり&httpアクセスのパターンを検証。

307リダイレクト後に「200 OK」となり正常に画面表示ができました。
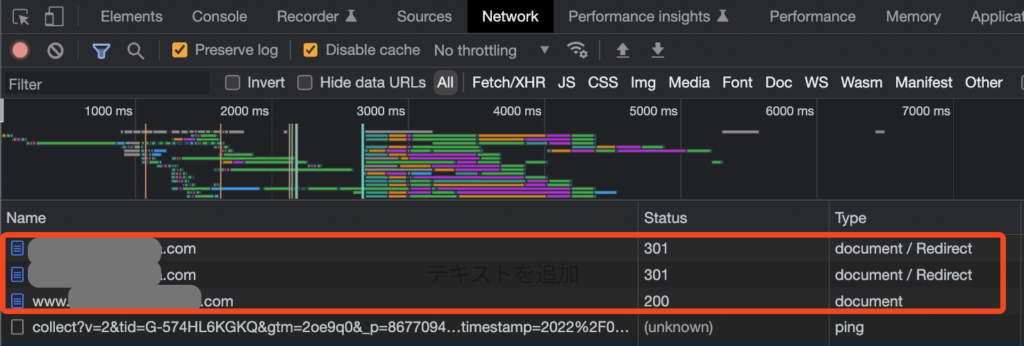
サイトにアクセス(http、wwwなし)
最後に「http://sample.com」など、wwwなし&httpアクセスのパターンを検証。

1度目の301リダイレクト後「https://sample.com」にアクセス
2度目の301リダイレクト後「https://www.sample.com」にアクセスとなり
「200 OK」にて正常に画面表示ができました。
まとめ
今回は手軽にECサイトを持てるBASEにおいて、サブドメインなしのURLでもアクセス可能にしてみました。
Xserverなどドメイン取得をしているサーバーの「.htaccess」にて下記のようにリダイレクトさせることで実現出来ます。
RewriteEngine on
# httpの場合、wwwなしのhttpsへ転送
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# https, wwwなしの場合 wwwありのhttpsへ変更
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]この手の設定部分はあまりユーザーさんは気にしないのかもしれません。
しかしサイトとしてきちんとした形で提供したいエンジニアとしてはなかなか譲れない部分だったりします。
サブドメインなしの独自ドメイン化をBASEさんがいつかやってくださるのだろうと期待しつつ、URL周りをきっちり設定したい方はぜひ試してみてください。
ご一読ありがとうございました.

